
In many occasions we have to put CSS code inside Oxygen Builder, for this we have several options depending on how particular or general we need it to be executed.
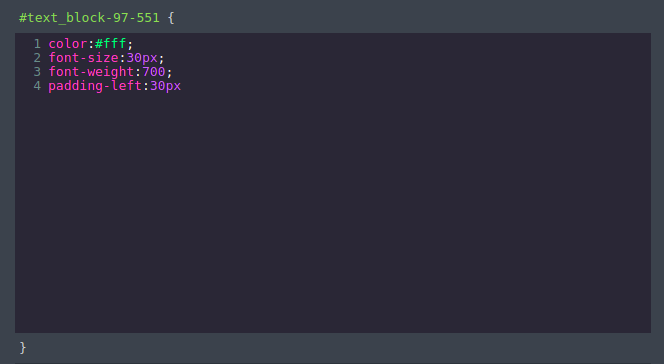
Also in many occasions the visual controls that Oxygen Builder itself provides us to modify the CSS properties are not enough to do it and for the same reason we go to code with pure CSS.
Oxygen builder itself provides us with the tools to achieve this in a very simple way.
I recommend you this site of the Mozilla organization to learn CSS


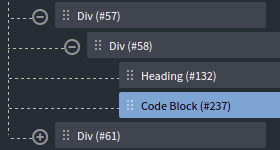
When we want to have a better control over several elements or in a more general way we can use + Add - Basics - Code Block

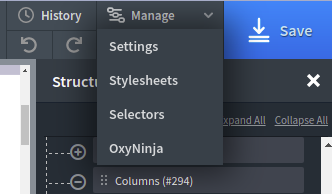
The most general way we have in Oxygen Builder to use CSS code is by adding style sheets from Manage - Stylesheets which are loaded when each page is displayed.