
En muchas ocasiones tenemos que poner código CSS dentro de Oxygen Builder, para ello tenemos varias opciones según que tan particular o general necesitemos que se ejecute
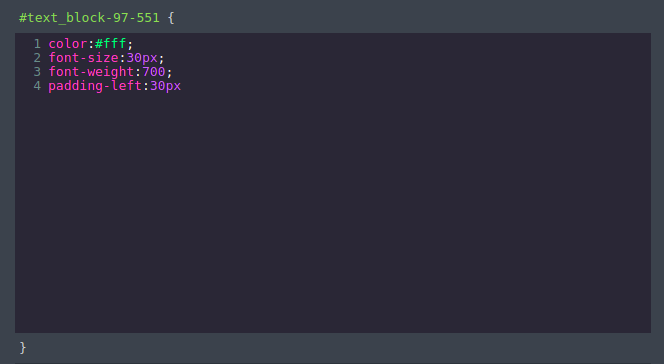
También en muchas ocasiones los controles visuales que nos proporciona el mismo Oxygen Builder para modificar las propiedades CSS se quedan cortas para ello y por lo mismo acudimos a codificar con CSS puro
El mismo Oxygen builder nos proporciona las herramientas para lograrlo de una forma muy sencilla
Les recomiendo este sitio de la organizacion Mozilla para aprender CSS


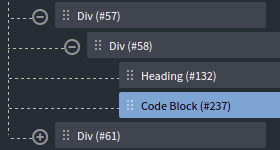
Cuando queremos tener un mejor control sobre varios elementos o de una forma mas general podemos usar + Add - Basics - Code Block

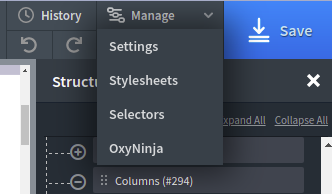
La forma mas general que tenemos en Oxygen Builder para usar código CSS es agregando hojas de estilo desde Manage - Stylesheets las cuales se cargan cuando se visualiza cada pagina