


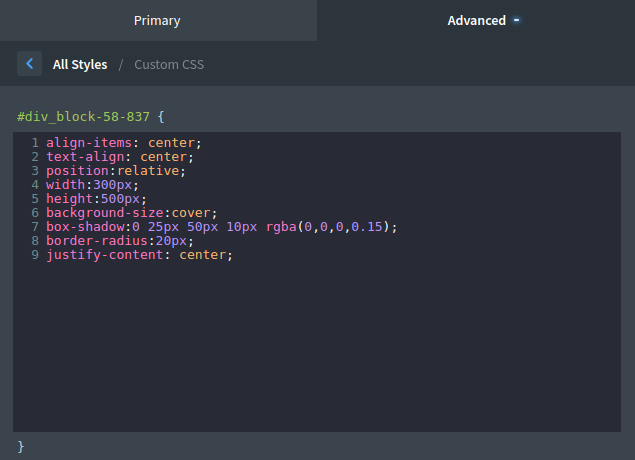
El codigo CSS se pone en la propiedad Advanced - Custom CSS dentro de cada elemento
Para saber como hacerlo visita el siguiente link
Como poner código CSS personalizado dentro de Oxygen Builder
align-items: center;
text-align: center;
position:relative;
width:300px;
height:500px;
background-size:cover;
box-shadow:0 25px 50px 10px rgba(0,0,0,0.15);
border-radius:20px;
justify-content: center;
position: absolute;
top:350px;
left: -15px;
width: 230px;
height: 50px;
background-color:rgba(85,169,203,0.40);
border-radius: 30px;
border-bottom-left-radius: 0;
justify-content: center;
position:absolute;
top: 50px;
width:15px;
height:15px;
background-color:rgba(85,169,203,0.40);
z-index:1;
position:absolute;
top: 50px;
width:15px;
height:30px;
background-color:rgba(85,169,203,0.95);
border-top-left-radius:20px;
border-bottom-left-radius:20px;
z-index:2;
color:#011f4b;
font-size:20px;
font-weight:700;
padding-left:30px
position: absolute;
top: 430px;
right: -15px;
width: 230px;
height: 50px;
background-color:rgba(85,169,203,0.40);
border-radius: 30px;
border-top-right-radius: 0;
justify-content: center;
position:absolute;
top:-15px;
right:0px;
width:15px;
height:15px;
background-color:rgba(85,169,203,0.40);
z-index:1;
position:absolute;
top: -30px;
right:0px;
width:15px;
height:30px;
background-color:rgba(85,169,203,0.95);
border-top-right-radius:20px;
border-bottom-right-radius:20px;
z-index:2;
color:#011f4b;
font-size:20px;
font-weight:700;
padding-left:60px
align-items: center;
text-align: center;
position:relative;
width:300px;
height:500px;
background-size:cover;
/* Agregamos una imagen de fondo */
background-image: url(https://oxyhowto.com/
wp-content/uploads/2021/10/stock-photo-59190152.jpg);
/* !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!*/
box-shadow:0 25px 50px 10px rgba(0,0,0,0.15);
border-radius:20px;
justify-content: center;