


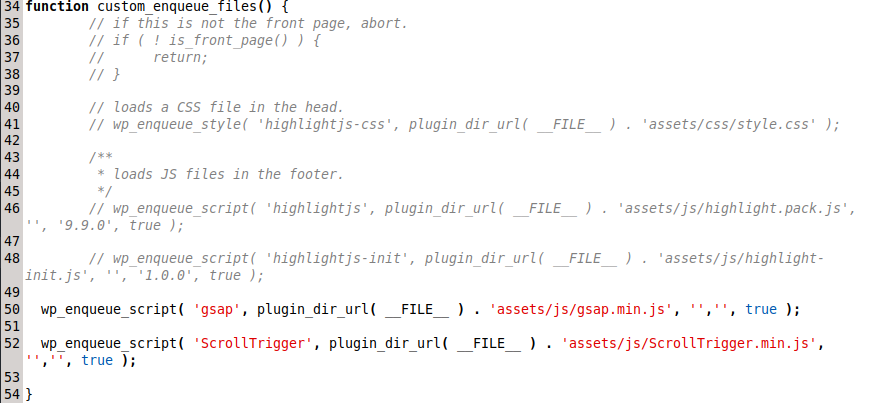
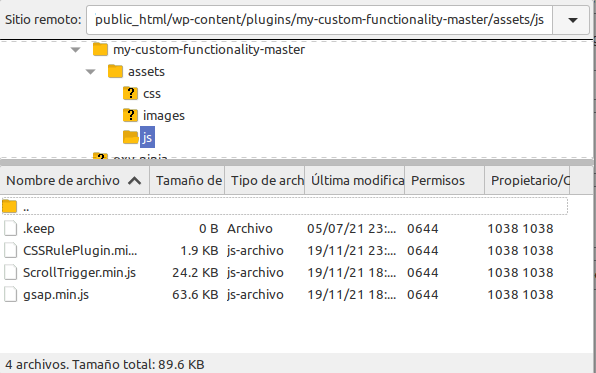
wp_enqueue_script( 'gsap', plugin_dir_url( __FILE__ ). 'assets/js/gsap.min.js', '','', true );
wp_enqueue_script( 'ScrollTrigger', plugin_dir_url( __FILE__ ) . 'assets/js/ScrollTrigger.min.js', '','', true );true );


gsap.registerPlugin(ScrollTrigger);
gsap.to("#image-80-952", {
duration: 2.5,
ease: "bounce.out",
rotate: 360,
x: 100,
scrollTrigger: {
trigger: "#image-80-952",
start: "bottom bottom",
end: "bottom top",
}
});